Multi KPI är ett bra tillägg till Qlik Sense som låter oss skapa mer avancerade KPI-objekt. Tillägget skickas med installationen i Qlik Visualization Bundle och finns också förinstallerat i SaaS. I det här blogginlägget ska vi titta närmre på de ikoner man kan använda.

Ikoner har möjligheten att tydliggöra för användaren vad ett mått innehåller. Ögat vänjer sig vid att se bilden och användaren behöver inte läsa rubriken för KPI-objektet varje gång. Som standard finns ett mindre antal ikoner att välja på, men det finns möjlighet att utöka dessa med fler alternativ.

Skapa först ett objekt av typen Multi KPI och lägg till ett valfritt mått. Du behöver ingen dimension i detta fall. Fäll sedan ut måttets inställningar och gå ner till icon. Ikon-inställningarna består av sex delar varav tre endast visas om man valt en ikon.
Icon: Den valda ikonens namn
Select icon: Klicka för att välja ikon. När ikon är vald visas ikonens bild.
Icon Position (Value/Label): Styr om ikonen ska visas vid rubriken eller vid värdet.
Icon order: Om ikonen eller värdet ska visas först.
Icon size: Ikonens storlek från Mini till Huge.
Infographic Mode: Om inställningen är aktiv så upprepas ikonen så många gånger som motsvarar måttets värde.
Externa ikoner
Anta att vi inte hittar någon ikon i det medskickade biblioteket. Vi kan då välja att hitta andra ikoner ute på nätet. Ikonerna är så kallade CSS-ikoner och ett stort bibliotek med ikoner finns på https://fontawesome.com/. Många ikoner är gratis och det finns ännu fler om man betalar. Jag har dock inte testat hur man kommer åt ikoner efter att man betalat och om de går att använda i Qlik Sense.

För att kunna använda ikonerna från fontawesome.com behöver vi dock godkänna sidan i Qlik Sense-inställningarna. Det här måste en administratör göra. Gå till Management Console och klicka på valet Content Security Policy. Skapa en ny inställning och ange följande inställningar:
Name: Fontawesome
Origin: use.fontawesome.com
Directive: font-src samt style-src

Gå tillbaka till layouten i din app och editera inställningarna för KPI-objektet. Hitta en gratis ikon på fontawesome.com och notera vad den heter. Till exempel har vi här hittat en ikon med namnet ”bed”. I inställningsrutan för

icon så kan du nu ange ”fas fa-bed för att använda säng-ikonen. Man kan se exakt vad man ska skriva in om man klickar in på ikonen på fontawesome.com.

Förbättring av placering
Om man vill ha ikonen vid rubriken för mätetalet hamnar den normalt till vänster om texten. Allt ser bra ut med standardinställningen, men om man väljer att göra ikonen större (size Huge till exempel) hamnar den inte i höjd med texten.

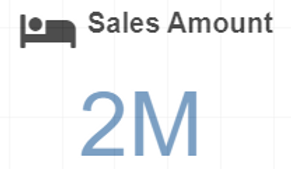
Ett sätt att förbättra detta är att lägga till ikonen som ett eget mått på en egen rad över rubriktexten. Börja med att ta bort ikonen från det befintliga måttet (radera texten i icon-fältet). Lägg till ett nytt mått och ange värdet 0. För rubrik sätter vi =’ ’ vilket innebär att det blir ett mellanslag. Lägg till ikonen igen och välj att den ska ha storleken Huge. Välj att dölja måttvärdet och dra ikon-måttet före det andra måttet.



Nu får vi ikonen på en egen rad först, en bra tydlig storlek och det blir lätt för användaren att komma ihåg vilket värde som visas i just det här KPI-objektet.





