I Power BI finns inget inbyggt stöd för att låta användare enkelt byta från en dimension till en annan i en graf eller tabell. I det här inlägget ska vi titta på hur man kan bygga till sådan funktionalitet manuellt.
Funktionen
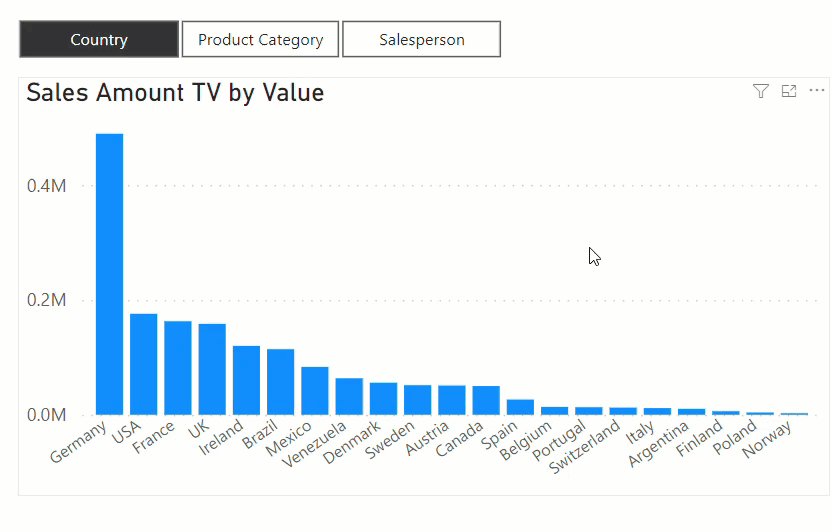
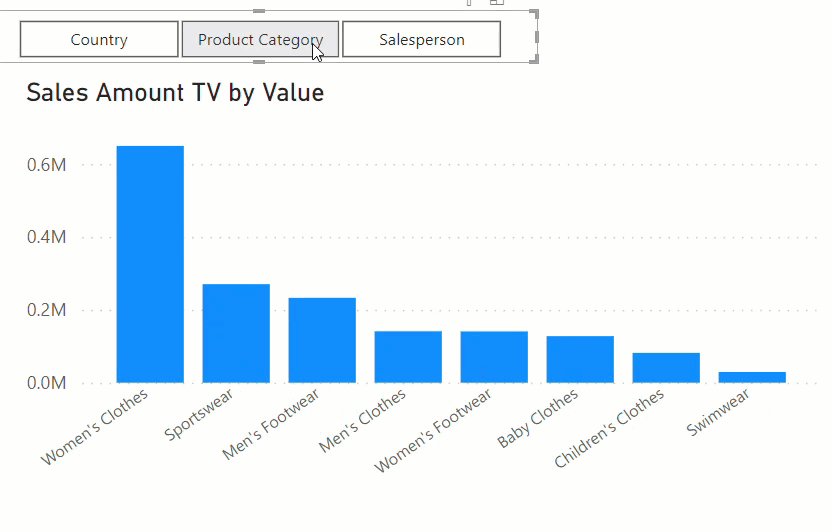
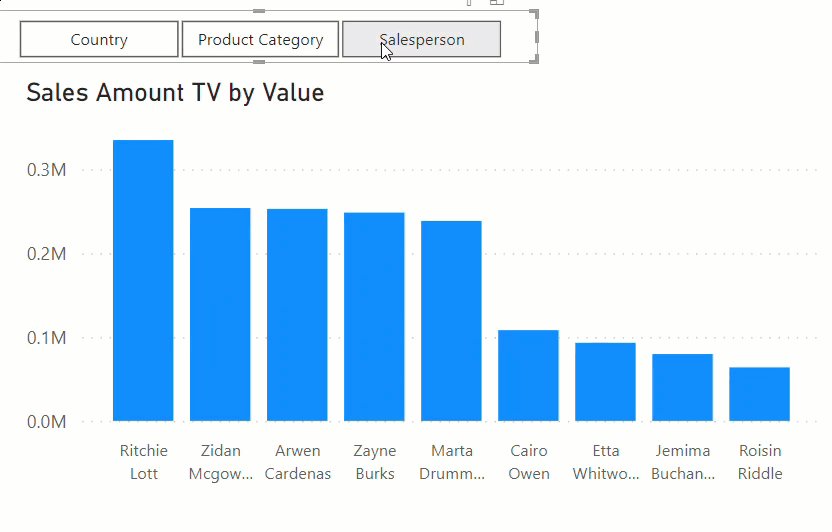
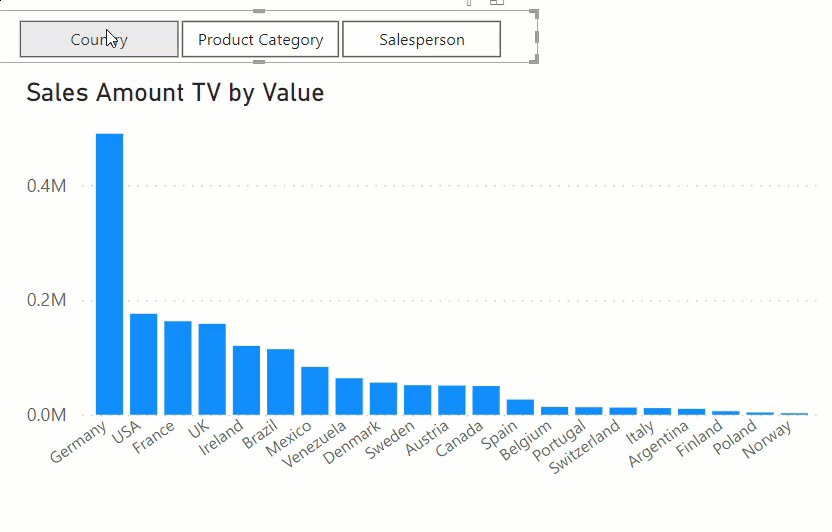
Det vi vill göra är att ge användare möjligheten att med ett knapptryck byta så att till exempel en stapelgraf byter dimension från Land till Produktkategori. På så sätt slipper vi bygga två eller fler grafer som visar samma sak.

En tabell med alla val
För att lösa detta behöver vi skapa en tabell som innehåller tre kolumner:
- Typ av rad: Namn på dimensionen som användaren ska välja mellan, t.ex. Land eller Produktkategori
- Värde: Alla möjliga unika värden från dimensionerna som användaren ska välja mellan, t.ex. Sverige, Norge, Klänningar eller Skjortor
- Sortering: En siffra för varje typ av rad som gör att vi kan sortera typerna i en ordning vi vill
Den här tabellen kan vi skapa med hjälp av DAX i Data-vyn inne i Power BI Desktop. Om man har mycket data kan det vara en fördel att skapa tabellen redan i ett datalager då det kan ta en del resurser att sätta samman tabellen vid varje omladdning.
För att skapa tabellen lägger vi själva till värden för typen av rad och sortering. Dessa kombinerar vi sedan med alla unika värden i ett fält. Detta kan till exempel se ut enligt följande:
VAR CountryList =
CROSSJOIN(DATATABLE(
"Sort", INTEGER,
"Type", STRING,
{
{1, "Country"}
}
),VALUES(Customer[Country]))Detta skapar en tabell CountryList som innehåller tre kolumner – Sort (1 på alla rader), Type (”Country” på alla rader) och Country (de unika värden som finns i Country-fältet).

Vi skapar sådana här tabeller för alla fält som vi vill att användaren ska kunna välja mellan. Sedan sätter vi samman dem i en lång tabell med hjälp av funktionen UNION(). UNION() lägger rader från en tabeller under raderna i en annan tabell.
Därefter döper vi om den tredje kolumnen Country till Value eftersom raderna i tabellen kommer att innehålla olika typer av värden i Country. Country heter tredje kolumnen bara för att den första tabellen vi utgick från hade kolumnen Country. Döp om kolumnen genom att dubbelklicka på namnet.
I exemplet nedan har vi lagt ihop Country, Product Category och Salesperson.
Table Select =
VAR CountryList =
CROSSJOIN(DATATABLE(
"Sort", INTEGER,
"Type", STRING,
{
{1, "Country"}
}
),VALUES(Customer[Country]))
VAR ProductCategoryList =
CROSSJOIN(DATATABLE(
"Sort", INTEGER,
"Type", STRING,
{
{2, "Product Category"}
}
),VALUES('Product Category'[Category Name]))
VAR SalespersonList =
CROSSJOIN(DATATABLE(
"Sort", INTEGER,
"Type", STRING,
{
{3, "Salesperson"}
}
),VALUES(Salesperson[Name]))
RETURN
UNION ( CountryList, UNION ( ProductCategoryList, SalespersonList))Resultat består av många rader, men ser i början ut så här (klicka på bilden för att få en större bild):

Slutligen markerar vi kolumnen Type och väljer att sortera den med kolumnen Sort. Detta gör att användarens alternativ av dimension kommer i den ordning vi satt med Sort-fältet i tabellen.

Urval på Type-fältet
Nu skapar vi ett slicer-objekt som användaren kan klicka på för att välja dimension. Lägg till fältet Type till slicer-objektet och välj att objektet ska visas som en lista.
Ändra bland inställningarna för slicer-objektet: Orientation: Horizontal (Format -> Visual -> Slicer settings -> Options)
Single Select: On (Format -> Visual -> Slicer settings -> Selection)
Slicer header: Off (Format -> Visual -> Slicer header)
Value font size: 8 (Format -> Visual -> Values -> Font size
Value padding: 0 px (Format -> Visual -> Values -> Padding
Slicer-objektet bör nu se ut ungefär så här:

Mått i grafer
I nästa steg behöver vi skapa ett mått som ska visas i grafen. Vi skapar först ett vanligt mått och sedan ett som använder första måttet i kombination med vald dimension. Fördelen med detta är att vi enkelt kan ändra på det första måttet och det uppdaterade värdet kommer att användas för alla dimensioner.
Vi skapar ett mått för Sales Amount:
Sales Amount = SUMX('OrderDetail','OrderDetail'[Quantity]*'OrderDetail'[UnitPrice])Sedan skapar vi måttet som styrs beroende på användarens val. Här behöver vi fånga vilket fält som är valt just nu och skicka in dessa värden från Value till grafen. Jag lägger till ”TV” i slutet på måttets namn för att veta att det är ett mått som hanterar ”Type-Value”.
Sales Amount TV =
IF(
HASONEVALUE('Table Select'[Type]),
SWITCH(
VALUES('Table Select'[Type]),
"Country",
CALCULATE(
[Sales Amount],
TREATAS(VALUES('Table Select'[Value]),Customer[Country])
),
"Product Category",
CALCULATE(
[Sales Amount],
TREATAS(VALUES('Table Select'[Value]),
'Product Category'[Category Name])
),
"Salesperson",
CALCULATE(
[Sales Amount],
TREATAS(VALUES('Table Select'[Value]),Salesperson[Name])
)
)
)Om man vill ha fler mått i grafen/tabellen behöver man lägga till motsvarande för dessa.
Nu kan vi skapa en graf med Value som dimension och Sales Amount TV som mått. Grafen fungerar tillsammans med urvalet i Type-slicern.




